Hôm nay mình xin giới thiệu đến các bạn menu xổ dọc 3 cấp cho blogspot. Đây là một trong những loại menu được "giới" sử dụng blogger đánh giá cao về vẻ thẩm mỹ cũng như sự chuyên nghiệp cuả nó.
1. Đăng nhập vào Blog > Chọn thiết kế > Chọn chỉnh sửa HTML
2. Bấm đồng thời cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào khung dòng lệnh <head>. Bây giờ bạn copy đoạn code này và dán phía dưới dòng lệnh đó
<style type='text/css'>html .jqueryslidemenu{height: 1%;}</style> <script src='http://tanchau123.googlecode.com/files/menu_ngang_doc_3cap-1.txt' type='text/javascript'/> <script src='http://tanchau123.googlecode.com/files/menu_ngang_doc_3cap-2.txt' type='text/javascript'/><script src='http://tanchau123.googlecode.com/files/menu_ngang_doc_3cap-2.txt' type='text/javascript'/>
4. Save template lại
5. Bây giờ bạn vào thiết kế - Phần tử trang và thêm 1 HTML/Javascript trên phần header và dán code bên dưới vào
5. Bây giờ bạn vào thiết kế - Phần tử trang và thêm 1 HTML/Javascript trên phần header và dán code bên dưới vào
<li><a href="#">Hình ảnh</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
</ul></li>
<li><a href="#">Download</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Sub Item 2.2</a></li>
</ul></li>
</ul><br style="clear: left" />
</div>
Chỉnh code:
- Bạn hãy dựa vào các dòng chữ màu xanh lá ở trên để chỉnh sửa màu nền và text theo ý bạn
- Những dòng màu đỏ đậm trong code trên chính là tên của các thư mục chính, bạn hãy thay đổi cho phù hợp với blog của bạn.
- Code màu xanh dương là tên của những thư mục con cấp 1 của menu chính
- Code màu xanh nhạt là tên của thư mục con cấp 2 của thư mục chính
- Code màu cam là thư mục con cấp 3 của thư mục chính, bạn hãy sửa tên các thư mục trên cho phù hợp với blog của bạn.
- Thay các dấu "#" thành những đường dẫn tương ứng với tên của thư mục
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px;
padding: 5px;margin: 0px;border-top-width: 0;
border-bottom: 1px solid gray;
}
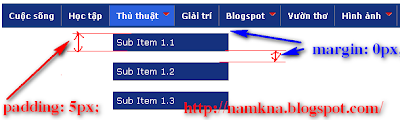
- Bạn chỉnh padding: 5px; để điều chỉnh độ rộng cuả Menu
- Chỉnh margin: 0px; để điều chỉnh khoảng cách giữa các Sub menu. Có thể lấy các giá trị âm và dương. Nếu khoảng các giữ các Menu con lớn thì lấy giá trị âm (Ví dụ: margin: -3px;), Nếu các Menu con chồng lên nhau thì lấy giá trị dương (Ví dụ margin: 5px;), Nếu khoảng cách giữ các Menu con là sát nhau thì giữ nguyên margin: 0px; (Xem hình)
Cách tạo menu con: ví dụ bạn muốn tạo thư mục con cấp 2 cho thư mục "Download" tại thư mục Sub Item 2.2 thì bạn làm như bên dưới:
<li><a href="#">Download</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Sub Item 2.2</a><ul><li><a href="#">Sub Item 2.1.1</a></li> <li><a href="#"><li><a href="#">Sub Item 2.2.2</a></li> </ul></ul></li></ul></li>
Bạn muốn tạo cho các thư mục khác thì làm tương tự, chú ý các thẻ <li>, <ul> đóng chúng cho phù hợp.
Nếu muốn thêm thư mục không cần có thư mục con bạn chỉ việc thêm code như bên dưới và vị trí bạn muốn. ví dụ thêm như mục "Cộng cụ" vào sau thư mục "Học tập" bạn làm như sau:
Nếu muốn thêm thư mục không cần có thư mục con bạn chỉ việc thêm code như bên dưới và vị trí bạn muốn. ví dụ thêm như mục "Cộng cụ" vào sau thư mục "Học tập" bạn làm như sau:
<li><a href="#">Học tập</a></li>
<li><a href="#">Công cụ</a></li>
Chúc các bạn thành công!!!
Theo Namkna
 trang chủ
trang chủ



Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóa